Sketchanet Gallery Showcase
The Sketchanet Gallery widget enables you to easily create slick slideshows to show on your website. There are lots of configuration options that allow you to tailor how your gallery looks and behaves.
Below you'll find a range of example gallery setups, and the settings you should apply to achieve them. Click on the Gallery Setup thumbnail to view the relevant settings.
To watch a video tutorial on how to insert a gallery, click here.
Fixed Height Multi Slide Carousel With Variable Width Slides
Make a more engaging page with a fixed height, variable width carousel. The settings to the right (click to enlarge) will create a gallery where images will always be the same height, for elegance, and retain their original width, so no part of your image is cropped.
How you then choose for the images to scroll, whether the slideshow starts automatically, or has navigational arrows is entirely down to you... the possiblities are endless!
MUlti slide carousel 5 slides
This gallery setup (click on the images to the right to enlarge the settings) would be ideal for the creative to showcase a large body of portfolio work. Images are shown without any cropping, and the ammount of slides displayed at one time is easily altered. In this instance we can see 5 slides at a time.
How you then choose for the images to scroll, whether the slideshow starts automatically, or has navigational arrows is entirely down to you... the possiblities are endless!
MUlti slide carousel 3 slides
This gallery setup (click on the images to the right to enlarge the settings) would be ideal for the creative to showcase a large body of portfolio work. Images are shown without any cropping, and the ammount of slides displayed at one time is easily altered. In this instance we can see 3 slides at a time.
How you then choose for the images to scroll, whether the slideshow starts automatically, or has navigational arrows is entirely down to you... the possiblities are endless!
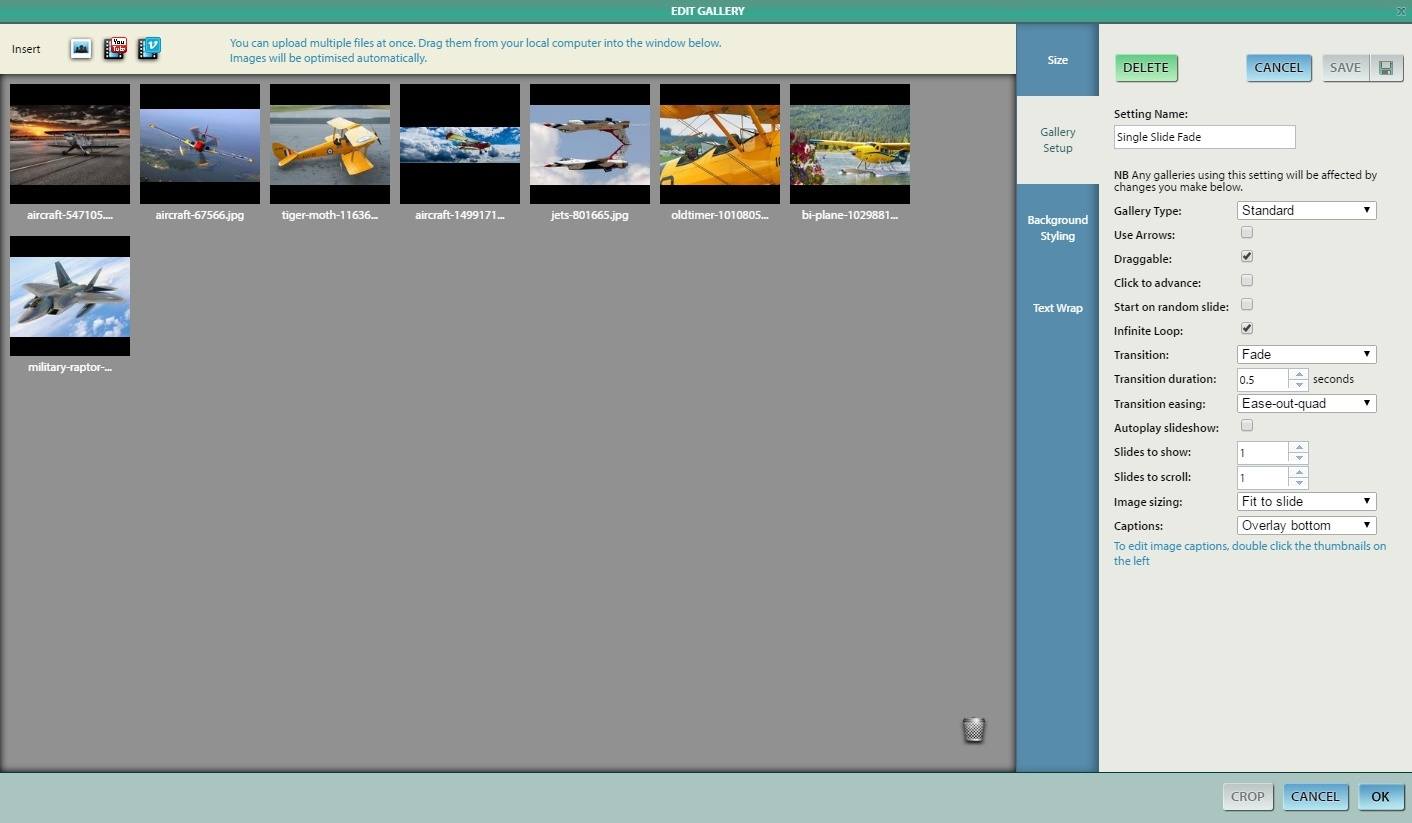
Single Slide Fade
A very simple gallery setup (click on the images to the right to enlarge the settings) that would make a great first impression on your websites landing page accompanied with text. Images are shown one at a time and automatically elegantly fade from one to another. They're set to keep their original aspect ratio, without cropping. Notice how the slideshow has been set to pause on hover.
How you then choose for the images to scroll, whether the slideshow starts automatically, or has navigational arrows is entirely down to you... the possiblities are endless!
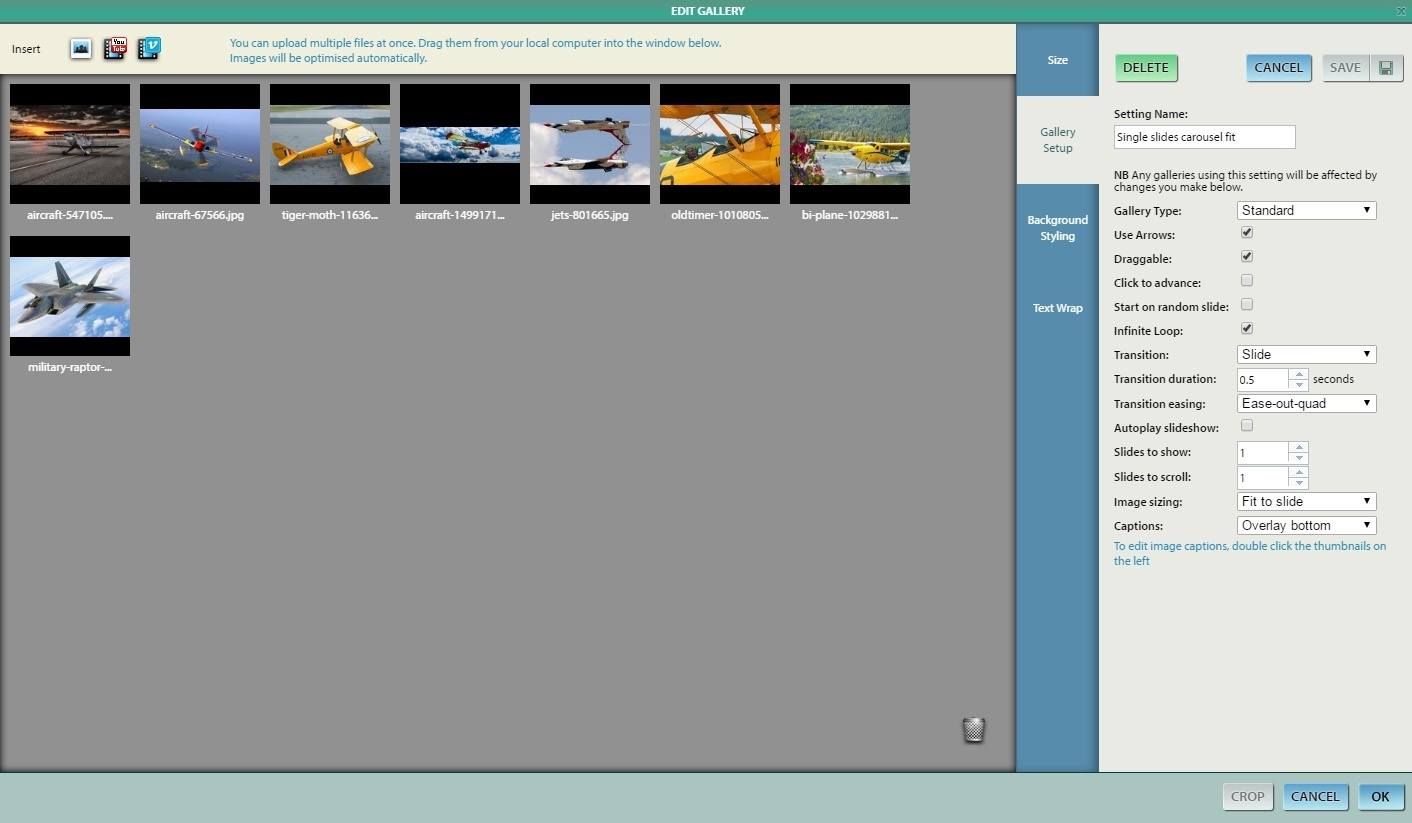
Single slides carousel fiT
A very simple gallery setup (click on the images to the right to enlarge the settings) that would make a great first impression on your websites landing page accompanied with text. Images are shown one at a time and automatically elegantly slide from one to another. They're set to keep their original aspect ratio, without cropping. Notice how the slideshow has been set to pause on hover.
How you then choose for the images to scroll, whether the slideshow starts automatically, or has navigational arrows is entirely down to you... the possiblities are endless!
Single slides carousel fiLL
A very simple gallery setup (click on the images to the right to enlarge the settings) that would make a great first impression on your websites landing page. Images are shown one at a time and fill the container size you set. In this way they can be made to fill the entire screen... a perfect way to showcase stunning imagery. Notice how the slide show has been set to pause on hover.
How you then choose for the images to scroll, whether the slideshow starts automatically, or has navigational arrows is entirely down to you... the possiblities are endless!
NAVIGATION DOTS OUTSIDE
Clickable navigation dots on the outside of the sliding gallery.
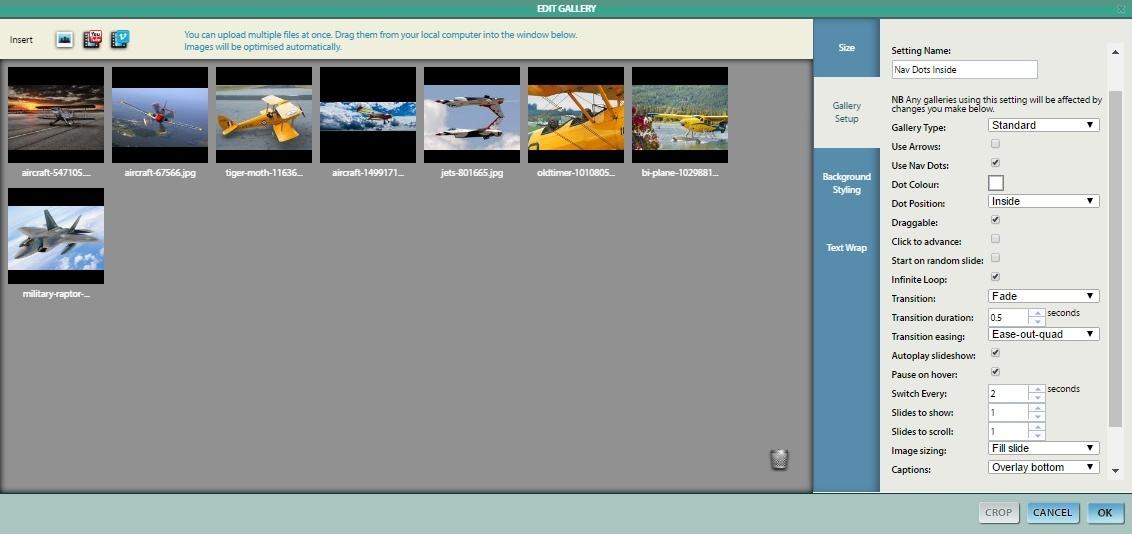
NAVIGATION DOTS inside
Clickable navigation dots on the inside of the sliding gallery.
Lightbox
A lightbox gallery initially displays just the first image, much like if you had inserted an inline image into the page. However, if you click that image, a lightbox overlay opens up showing you a large gallery that covers the whole viewport. You can apply any regular settings to that gallery.
GRID + Lightbox
This gallery setup (click on the images to the right to enlarge the settings) is a great way for the creative to showcase a large body of portfolio work. Images are shown without any cropping, simultaneously contained on one page and can be viewed with one sweep of the eye. The observer then only has to click on a picture that takes their fancy to open the image in a fullscreen lightbox overlay. They're then free to scroll through the rest of your images at full resolution.
How you then choose for the images to scroll, whether the slideshow starts automatically, or has navigational arrows is entirely down to you... the possiblities are endless!
GRID
This gallery setup (click on the images to the right to enlarge the settings) is a great way for the creative to showcase a large body of portfolio work. Images are shown without any cropping, simultaneously contained on one page and can be viewed with one sweep of the eye. In this instance, click action has been disabled.
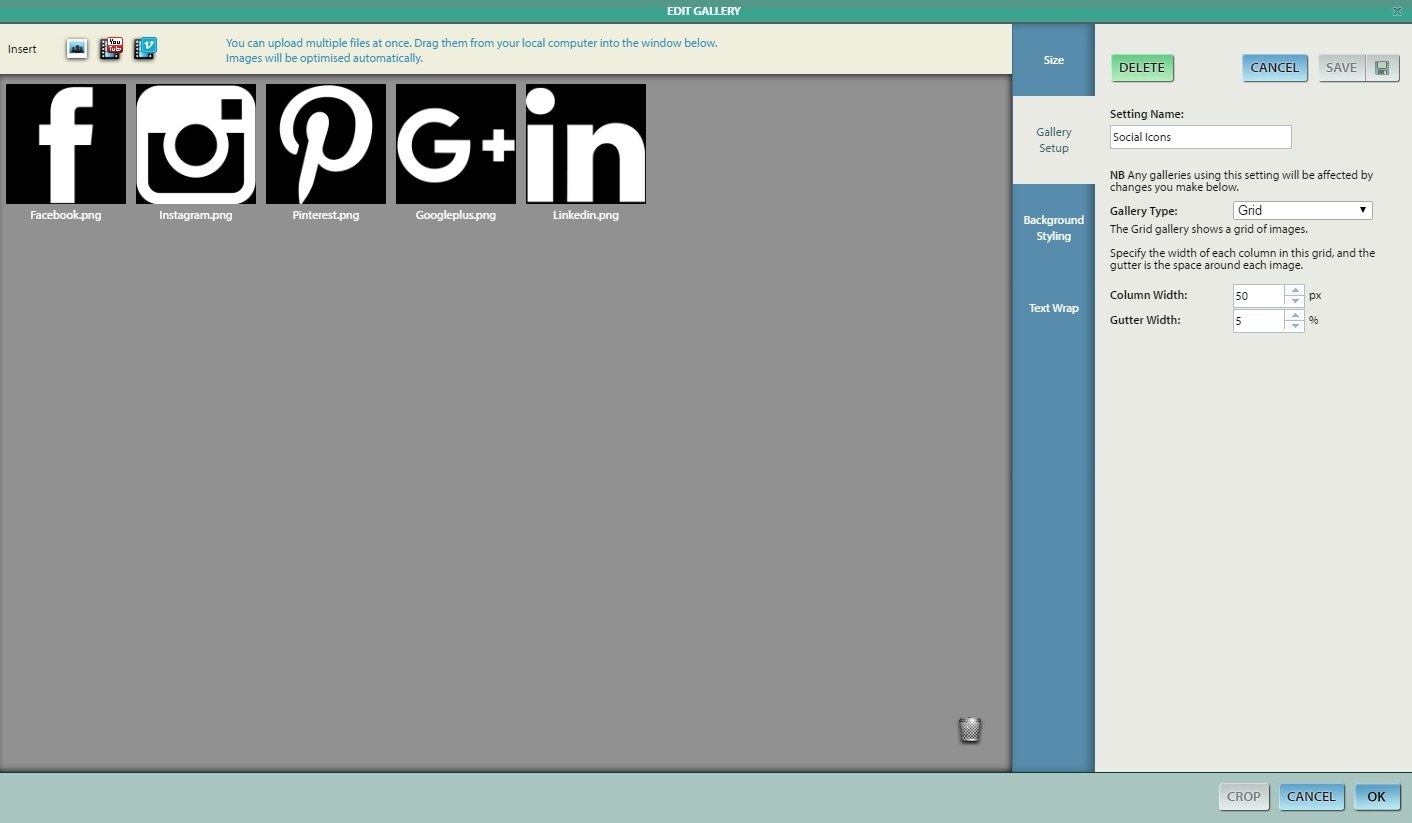
Social Icons
This gallery setup (click on the images to the right to enlarge the settings) is a simple soloution for displaying linked social icons.
logo carousel
This gallery setup (click on the images to the right to enlarge the settings) would be perfect for to display the brands you have worked with, your associates or sponsors. The slideshow is set to an infinite loop, and when placed at the bottom of your website, creates a subtly pleasing effect.